“Realizezi un header/footer sau mai multe pe platforma EwoBuilder.com, noi le promovam si poti castiga din vanzarea lor”
In acest articol iti vom prezenta realizarea unui header/footer in platforma EwoBuilder.com.
Detalii
Un header reprezinta zona dintr-un site web ce cuprinde logo, meniu si alte informatii.
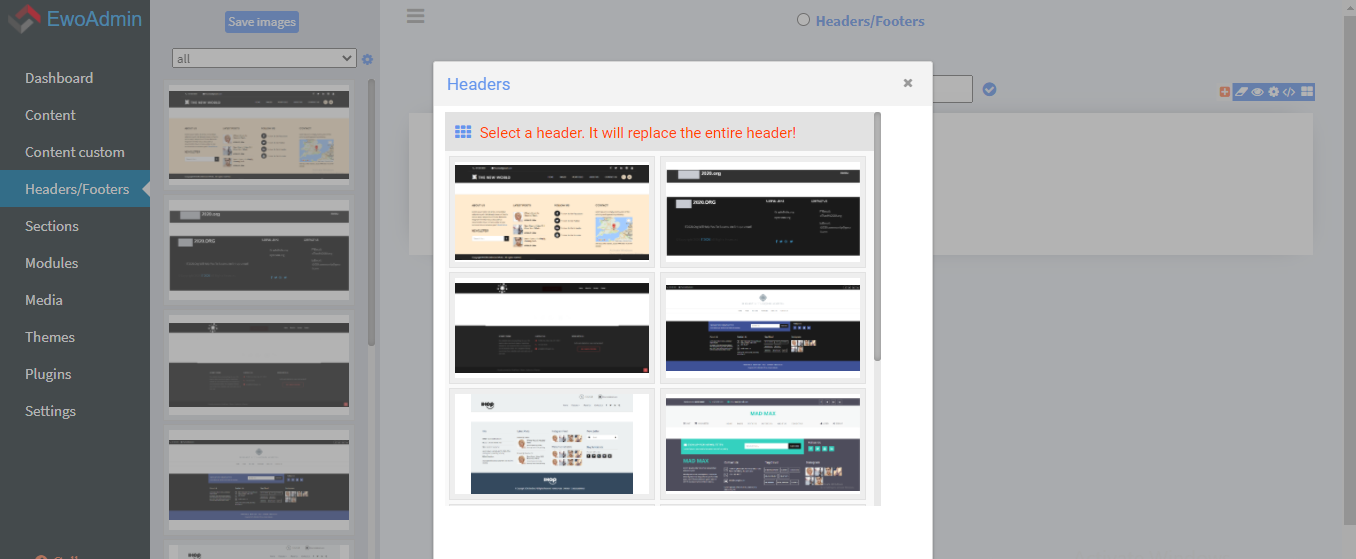
Putem selecta un header din lista dezvoltata de comunitate sau dezvolta unul de la zero.
Platforma EwoBuilder.com este dezvoltata in parteneriat cu comunitatea globala IT2020.org Poti realizat site-uri web, aplicatii web si aplicatii mobile fara sa ai cunostinte avansate de programare.
IT2020 este o comunitate IT Software, formata din antreprenori si programatori din diferite tari. Membri comunitatii pot deveni programatori, mentori sau antreprenori si primesc sprijin atat local, in tara respectiva, cat si global prin firmele partenere.
Platforma EwoBuilder are deja o lista din care un utilizator poate folosi un header/footer la realizarea un site web. Lista e dezvoltata de membri comunitatii si ei castiga din vanzarea lor.
In medie, un header se poate realiza in maxim 2-3 ore de munca. Dintr-un header poti usor realiza altele si astfel iti faci o lista de unde poti castiga suplimentar.
Dupa realizarea unui header, se aproba de catre un membru calificat si astfel este pregatit de promovat in comunitate.
Proces realizare
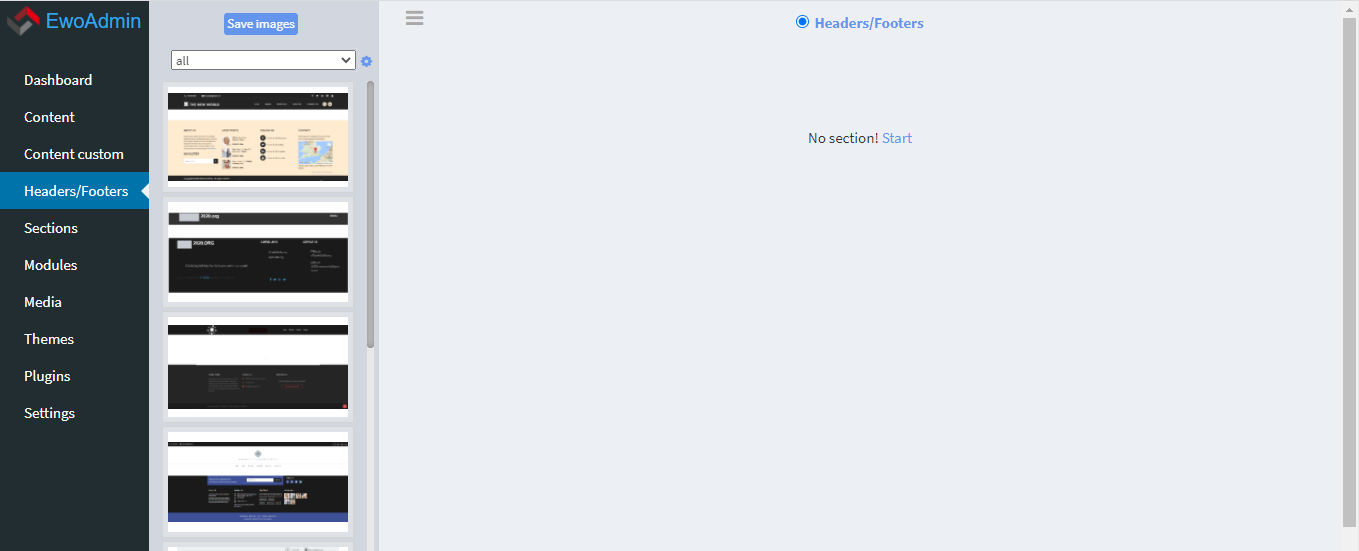
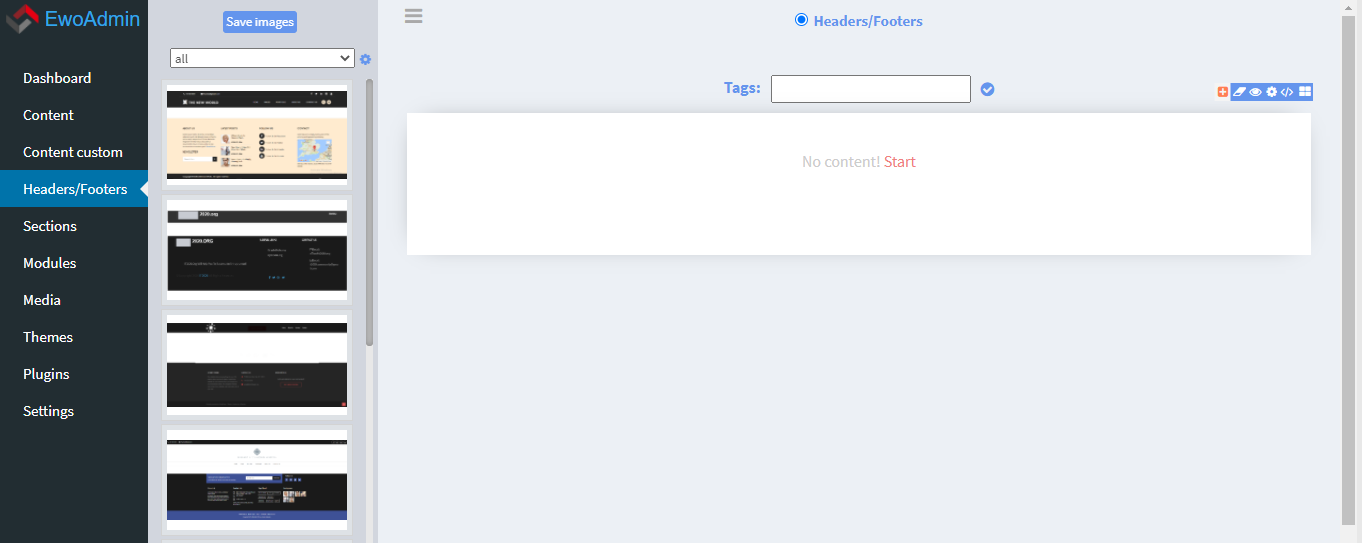
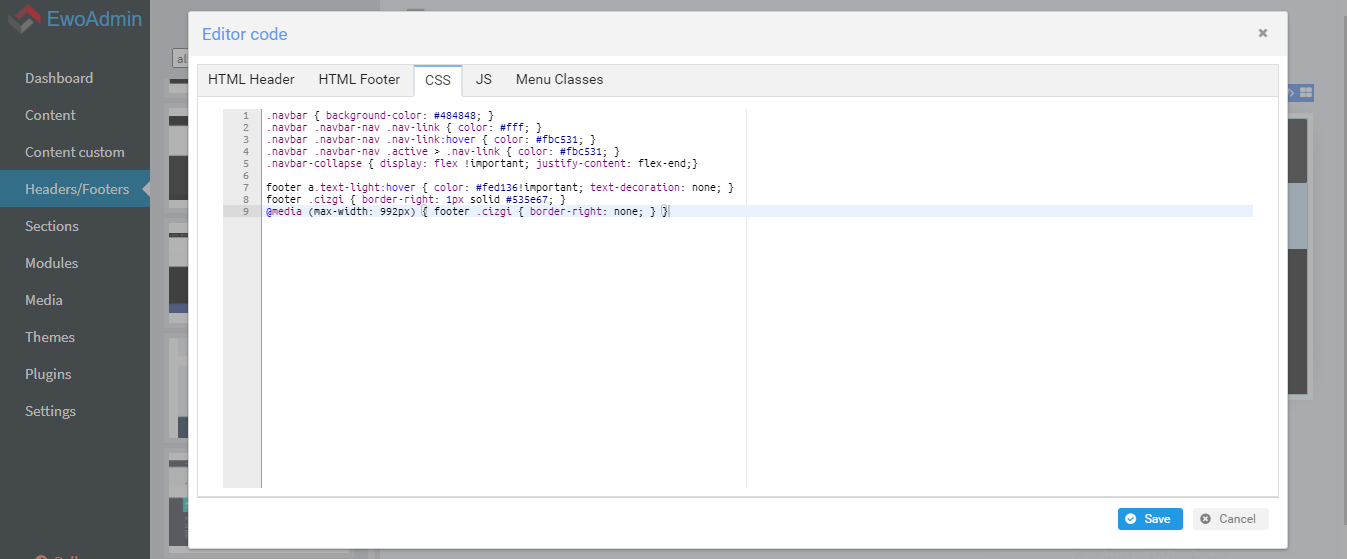
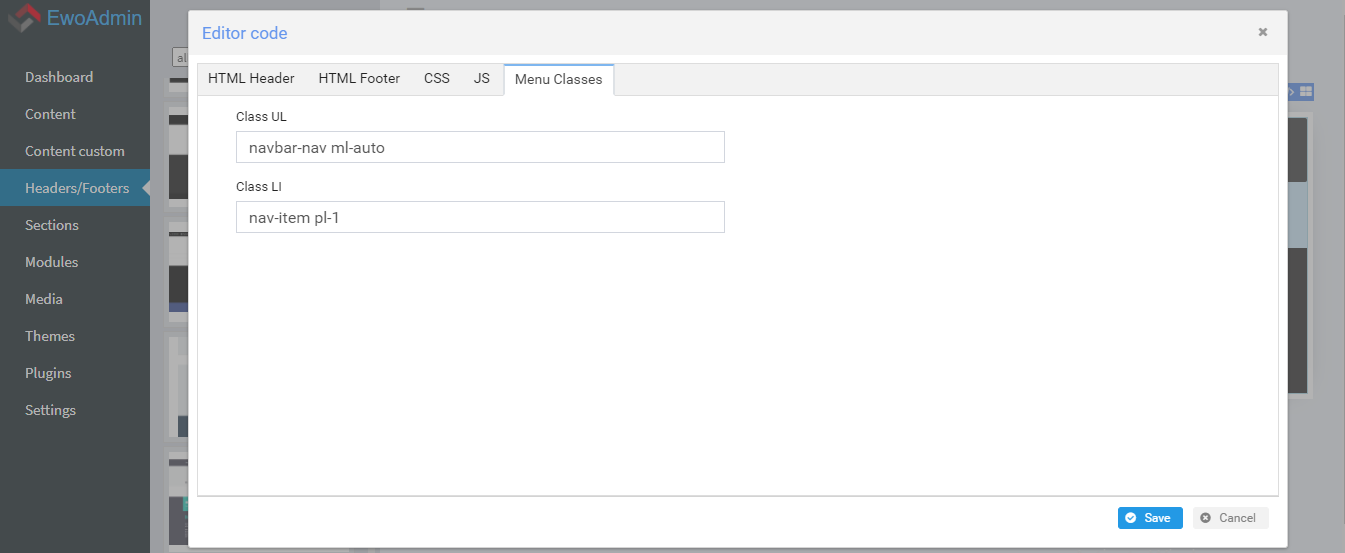
Dupa autentificare in platforma, se foloseste comanda, “Admin”, si din zona de administrare alegem sub-meniul Headers/Footers
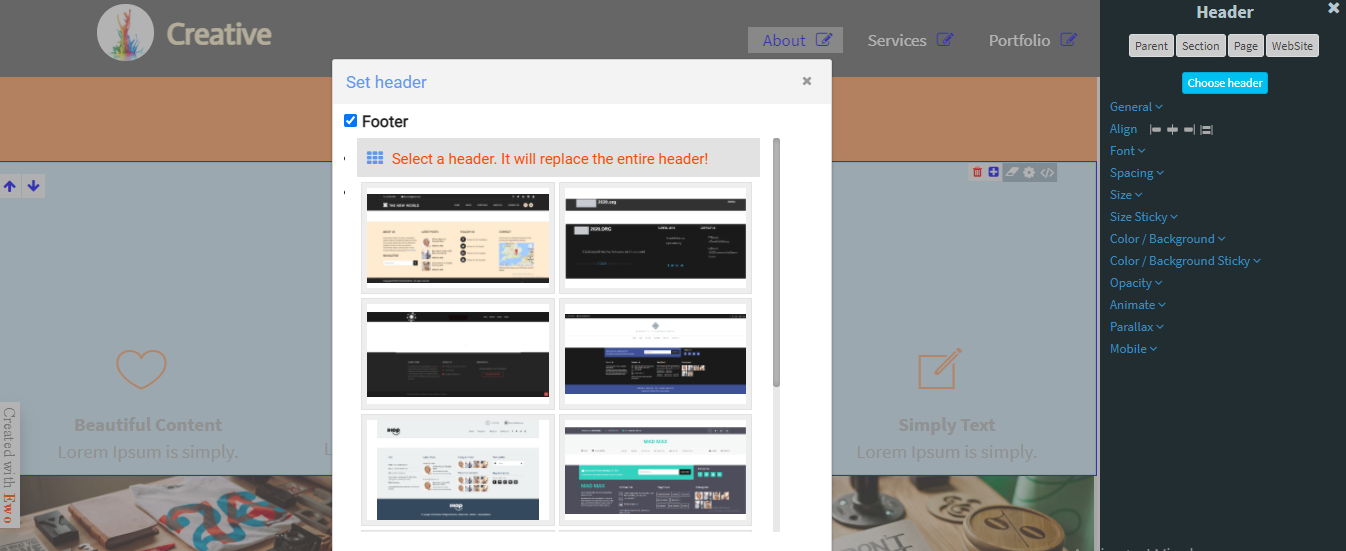
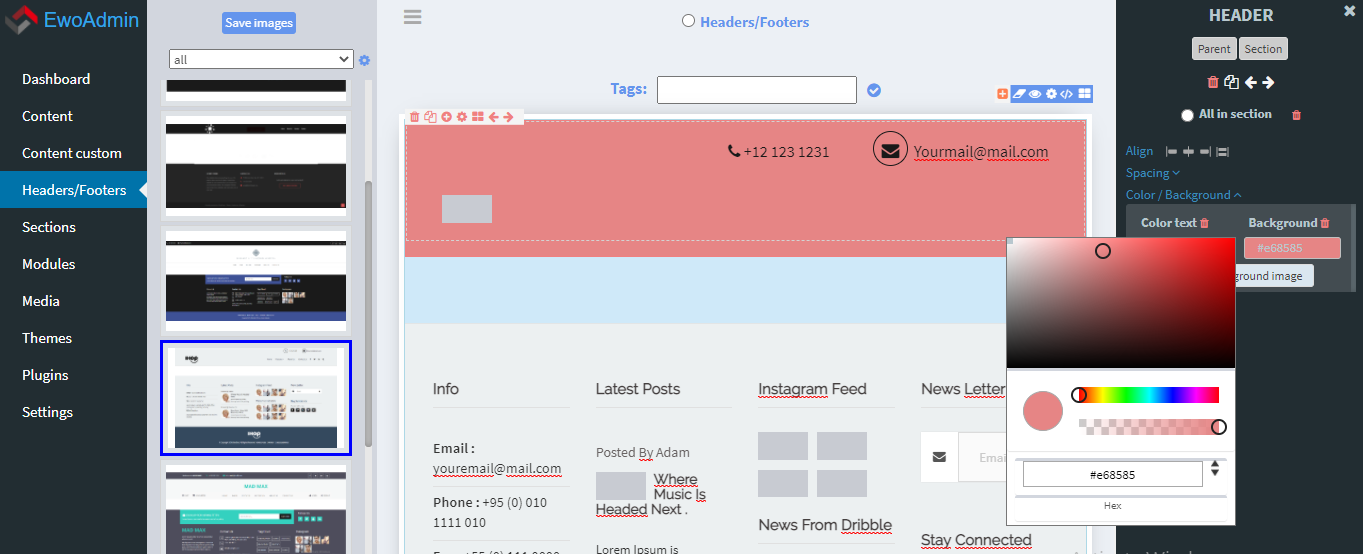
Un header il putem realiza de la zero sau modificand unul existent.
Reguli:
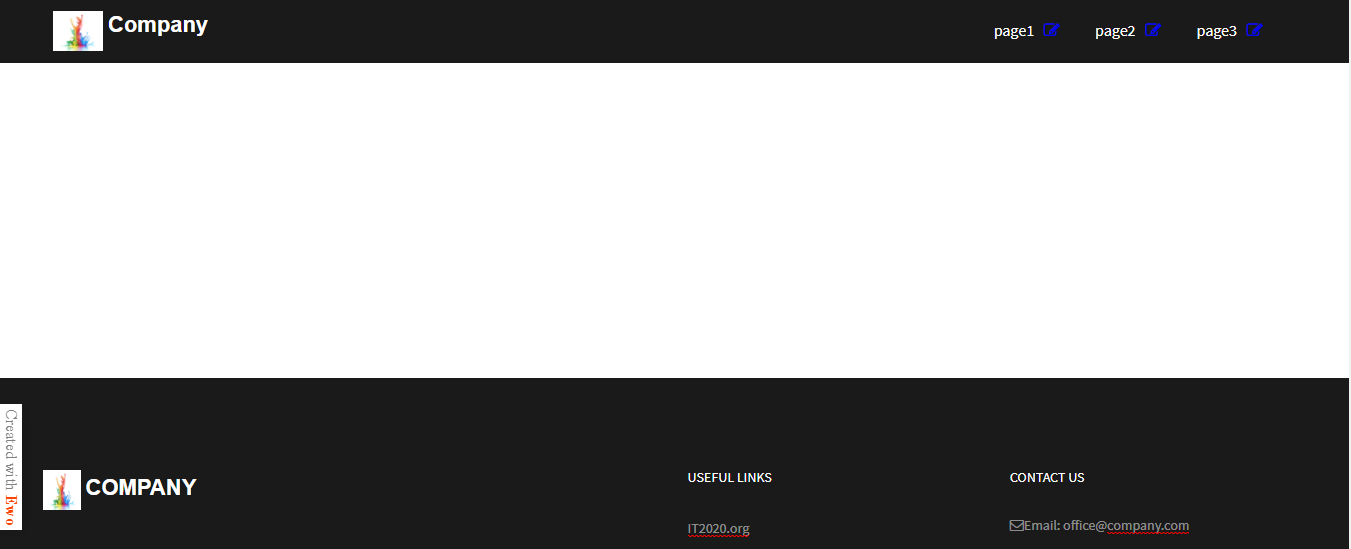
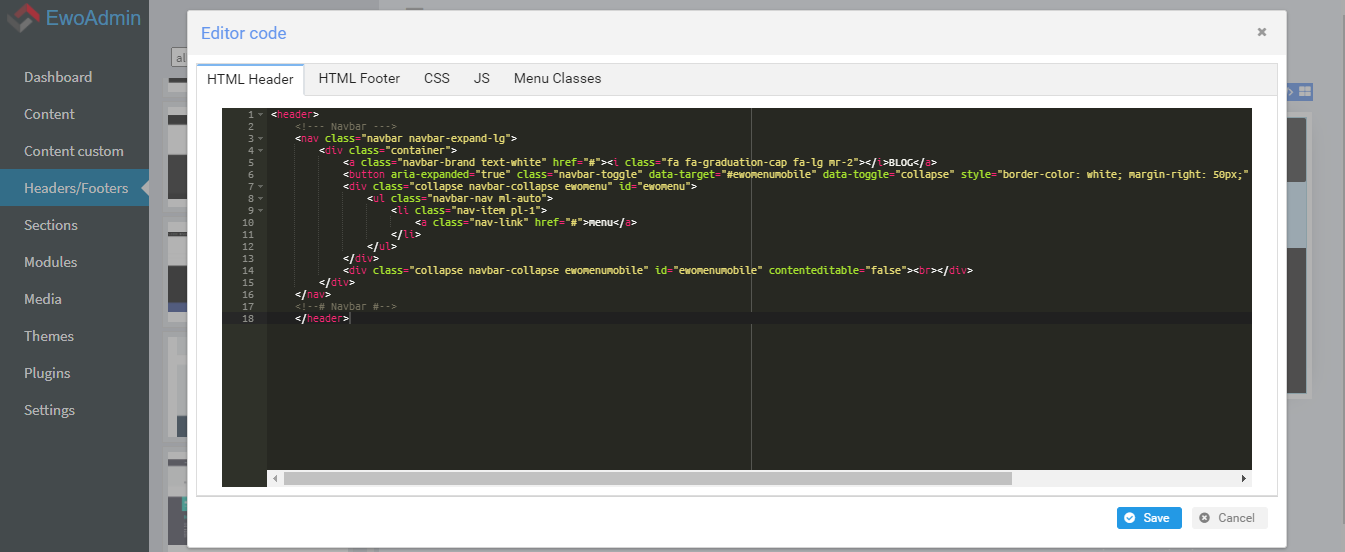
- Elementul header trebuie sa fie incadrat in tag-ul < header >
- Elementul meniu general - id=”ewomenu” class=”ewomenu”
- Elementul meniu mobile - id=”ewomenumobile” class=”ewomenumobile collapse”
- Elementul buton meniu mobile - class=” navbar-toggle”
- Elementul footer trebuie sa fie incadrat in tag-ul < footer >
- Se pregatesc separat fisierele HTML, CSS, JavaScript - functionalitatea ansamblului header/footer
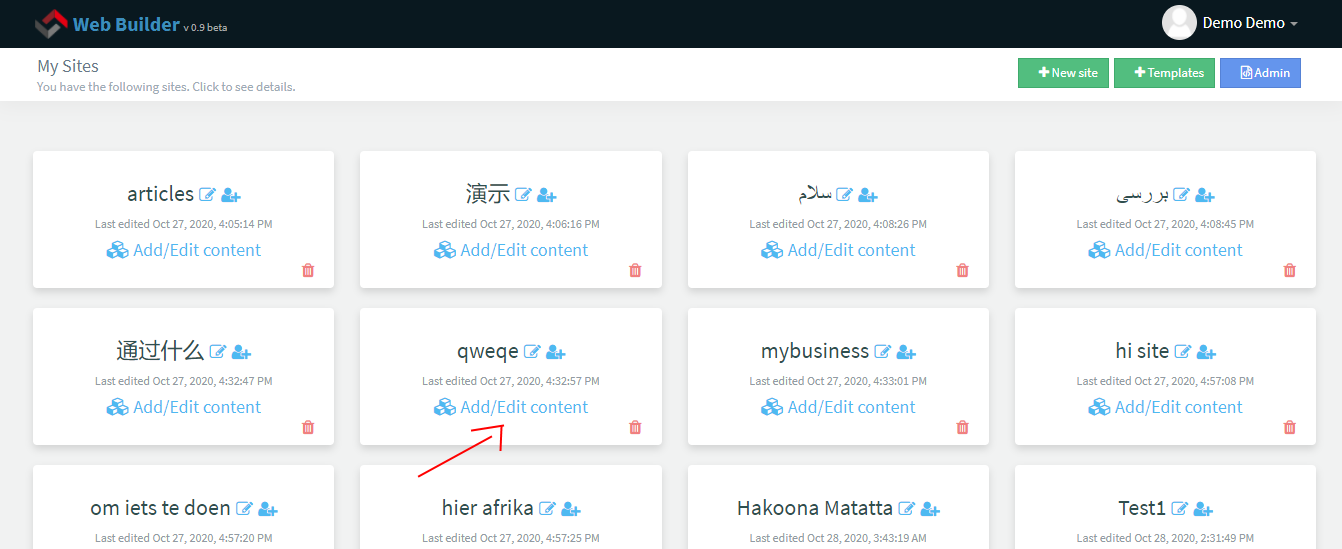
Un header creat, il putem folosi la un site nou sau la un site existent.
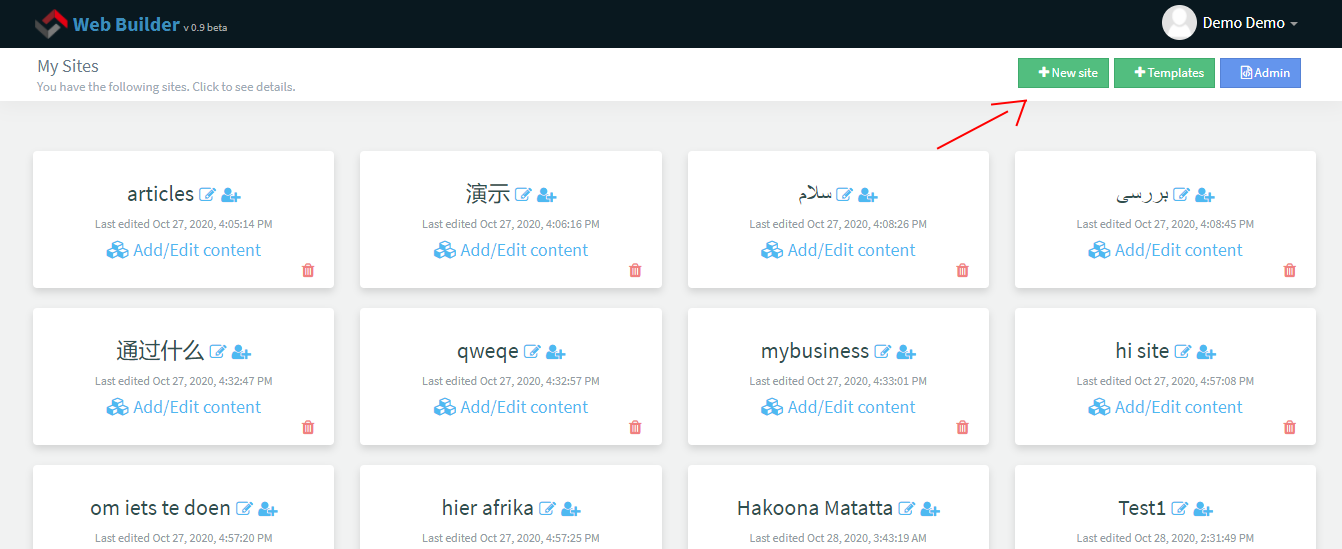
Dupa autentificare in platforma, se foloseste comanda, “New site”, se trece numele si codul si apoi modificam continutul: header, footer, sectiuni
Proprietatile unui header sunt folosite pentru modificari de layout, CSS
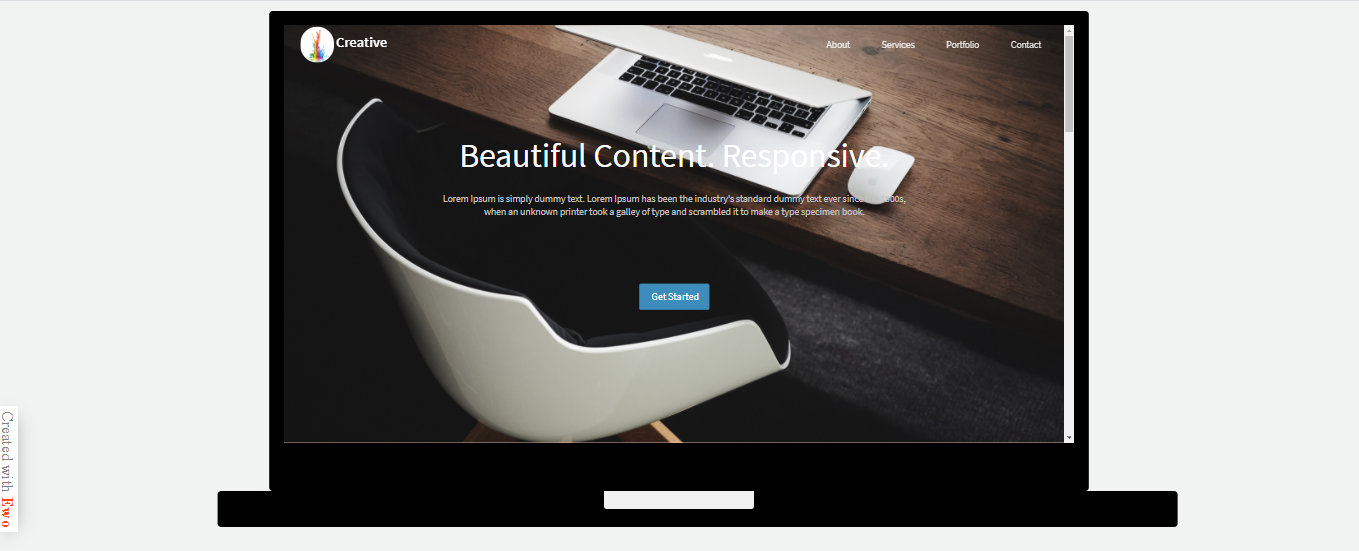
Dupa adaugarea unu header si a mai multor sectiuni, ajungem la finalizarea unui site. La optiunea de preview verificam cum se vede pe diferite dispozitive.